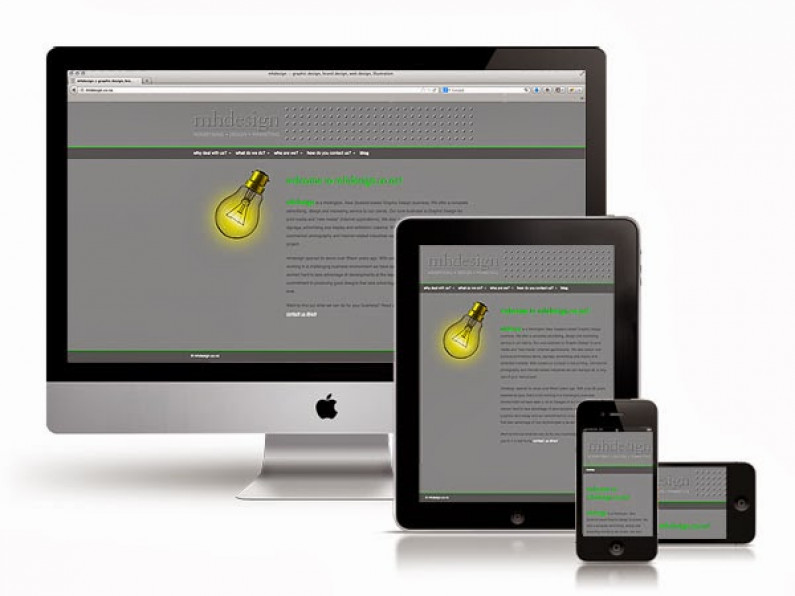
Is your website ‘responsive’?

I don't mean ‘interactive’. Nor am I talking about the reponse that visitors have when they see your website. What I’m asking is whether or not your website is ‘Mobile-friendly’ i.e. it ‘responds’ to the environment that it is viewed in.
Just a few years ago there were far fewer options for viewing a website. The normal viewing environment was a computer, and the biggest worry for a web designer was whether to make the page width 800 or 1024 pixels wide. The only other option for viewing a site was a cellphone. Sure, some sites had a ‘mobile only’ version but this was normally a vastly stripped-back version of the ‘main’ website. And the reason for this was twofold. Firstly mobile phones of the time had very limited bandwidth and processor capabilities. And secondly, the inadequate browsers and miniscule screens available meant there was a legitimate excuse for delivering a bare-bones version of the full site. Mobile browsing was not a pleasant experience. Website visitors that were using a mobile phone were ‘on the move’, accessing information out of necessity, not for entertainment. In short they only wanted the essential facts, not superfluous ‘eye candy’.
The arrival of the smartphone changed all that. Larger screen sizes and improved capability proved that these phones had online capabilities closer to mobile computing than mere cellphone browsing. Throw in the arrival of different sized tablets (with portrait or landscape viewing options) and SmartTVs and suddenly there are far more ways to view websites than ever before. And this raises a problem. It wasn’t that websites that looked fine on computer monitors didn't work on other devices, just that reading them on tablets of smartphones usually required excessive ‘zooming’, ‘pinching’ and sideways ‘panning’ on the user’s part.
Responsive design solves these problems. A ‘responsive’ website will re-configure itself to best suit the device that it is being seen on. This might mean that site content is rearranged so that the less important page elements in the sidebar appear at the bottom of the screen. The site navigation is minimised on the screen until it is needed. Images will be optimised so they download efficiently and appear at best quality on a wide range of screen sizes.
As far as site management is concerned, properly-conceived responsive design has a huge advantage over preparing different versions of a website for different media. As there is only one copy of the site to maintain, there is no need to worry about keeping different versions of the site ‘in synch’.
Finally, a responsive website is not an ‘app’. Apps are special tools or ‘applications’ designed to perform a particular function. It might be to play a game, or to access secure online banking services. A responsive website is a complete version of the website, containing all the content no matter what environment it is viewed on.
To find out about Responsive Design and what it can do for your business, talk to us now
